Are you looking for an Imagify review to see if it’s the right image optimization plugin for you?
This plugin promises to improve page loading times and your WordPress SEO, by compressing, resizing, and converting your images. In this way, you can reduce the file size without a noticeable drop in quality.
In this Imagify review, we’ll see whether it really is the right image optimization plugin for your WordPress website.

Imagify Review: Why Use It in WordPress?
Imagify is a popular image optimization plugin that aims to boost your site’s performance by resizing and compressing your images.
Imagify can automatically optimize images as you upload them, but it also comes with a bulk optimizer. You can use this tool to scan your entire website for un-optimized images and then compress, resize, and convert them into other formats, based on your Imagify settings.

In particular, Imagify can convert images into the next-gen WebP and AVIF formats. That said, it can save storage space, boost your website’s performance, and even improve your WordPress SEO, without affecting the image quality.
If you’re just getting started or have a limited budget, then you can download the lite version of Imagify from WordPress.org.

With this free WordPress plugin, you can optimize 200MB of images per month, and convert those images to WebP. However, if you want to optimize more images then you’ll need to upgrade to the premium plugin.
Imagify Review: Is It the Right Image Optimization Plugin for You?
There are many ways to improve your website’s speed and performance, but most smart website owners use an image optimization plugin. That’s because images take longer to load than text, so un-optimized files can have a big impact on your page load speed.
With that said, let’s see if Imagify is the right image compression and resizing plugin for you.
1 Automated Image Optimization
It’s easy to get started with Imagify. To begin, you can install and activate it just like any WordPress plugin. With that done, you can follow the onscreen instructions to add your Imagify API key.
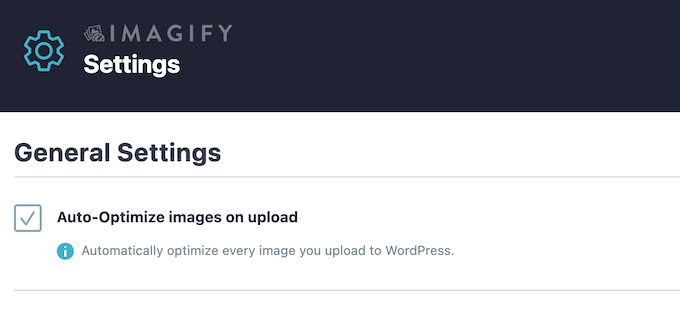
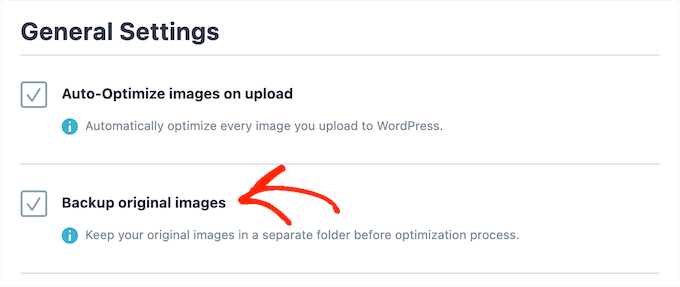
By default, Imagify will automatically optimize any images you upload to the Media Library.

In this way, Imagify can save you a ton of time, so you’re free to concentrate on more important areas such as growing your online business.
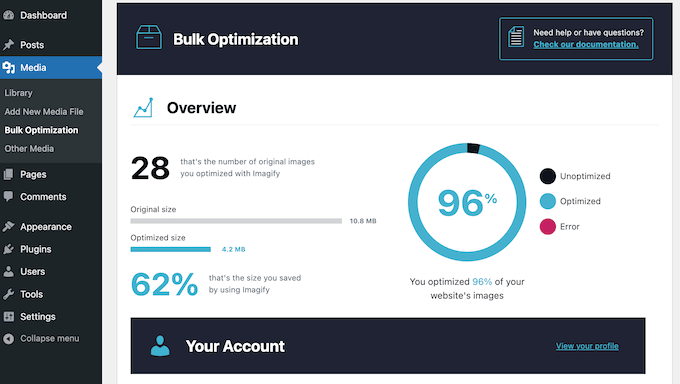
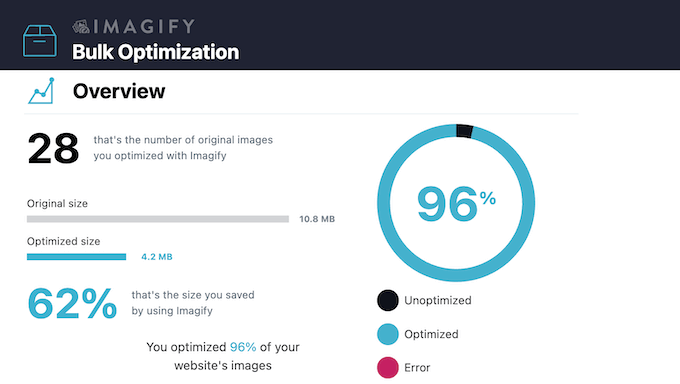
Do you want to see exactly what impact Imagify is having on your WordPress blog or website?
You can find some useful stats in the Imagify dashboard, including the total MB saved and the percentage of optimized images compare to un-optimized files.

2. Optimize All Your Images
Imagify can resize and compress JPG, PNG, WebP, and GIF files, along with any PDFs you’ve uploaded to WordPress.
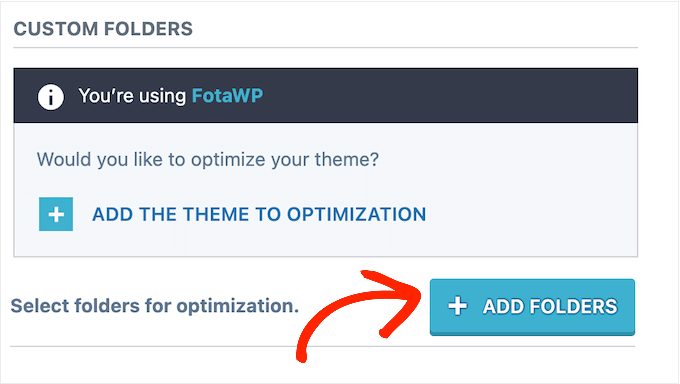
You can also configure Imagify to optimize images within a specific folder. For more on this topic, please see our beginner’s guide to WordPress file and directory structure.

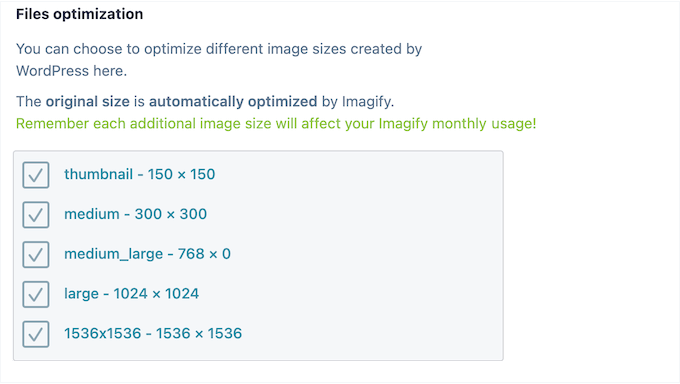
By default, Imagify will optimize all the different image sizes created by WordPress, such as post thumbnail and medium. However, you can tell it to ignore some of these sizes.
This feature is particularly useful if you have the free plugin, as the additional sizes do count towards your monthly Imagify usage.

Finally, Imagify can optimize the images from your WordPress theme.
3. Optimize Manually or In Bulk
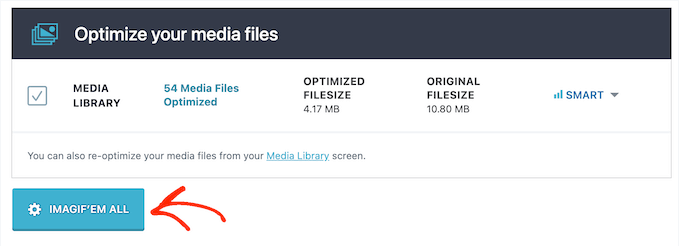
Have you already uploaded some images to your website, blog, or online store? In that case, Imagify has a bulk optimizer that can scan your site for un-optimized images.

Imagify will compresses these images in the background. This means you can leave the bulk optimizer running while you work on other areas of your WordPress website.
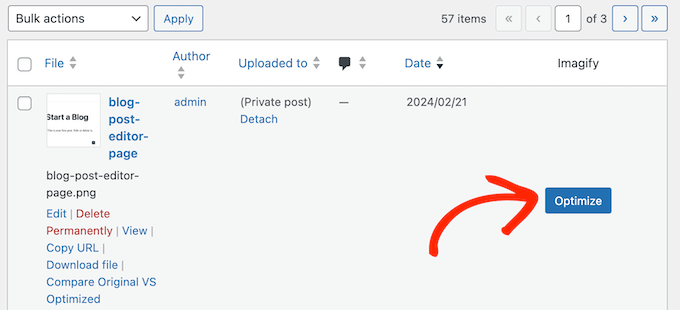
Alternatively, you can optimize individual images within the WordPress Media Library.

Imagify even integrates seamlessly with the built-in WordPress bulk editor, so you can optimize several images at once.
4. Automatically Resize Image Uploads
Imagify can save you a ton of space by automatically resizing the images across your entire site.
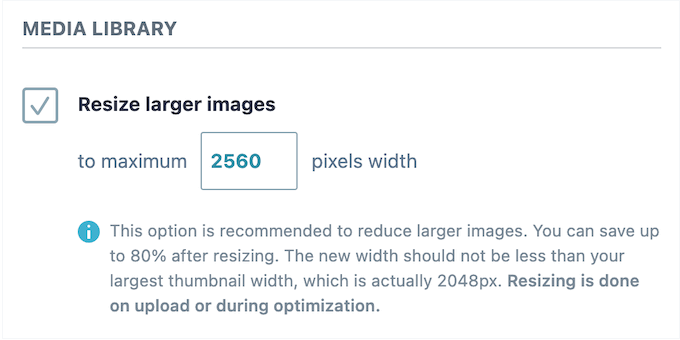
In the Imagify settings, you can set a maximum width for your images. If you upload an image that’s larger than that size, then Imagify will resize it proportionally without cropping it.

After setting this maximum width, Imagify will automatically resize any new images you upload. Alternatively, you can run the bulk optimizer tool and resize any files already in the WordPress media library.
5. Lossless Compression
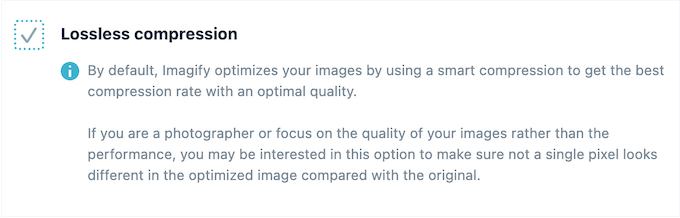
Imagify supports lossless compression, so it can reduce the overall file size without a noticeable drop in quality.

Even better, Imagify comes with a Smart Compression Mode that will identify and use the best possible compression ratio and quality for each image.
6. WebP and AVIF Conversion
With Imagify, you can easily convert GIF, JPEG, and PNG files to WebP image format.

Simply enable this option in the plugin’s settings, and Imagify will create WebP versions of your original images and all your thumbnail sizes.
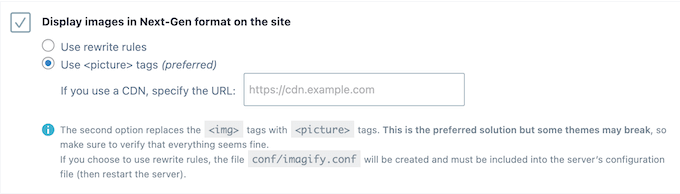
You can also choose to deliver those images using htaccess, or a tag. The htaccess method is faster, but it doesn’t work if you’re using a CDN service. Meanwhile, the tag method works with CDNs, but it may break some WordPress themes.
In this way, you can choose the method that delivers the best results for your WordPress website.
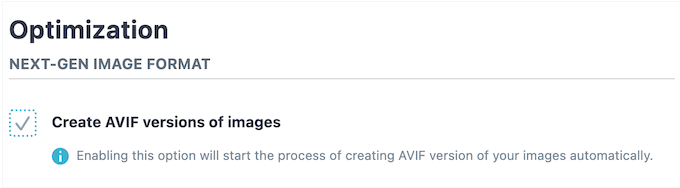
In addition to WebP, Imagify can create AVIF version of your images. Simply check a box in the plugin’s settings, and it will start converting GIF, JPG, PNG, and even WebP files to AVIF.

Since some browsers don’t support AVIF, Imagify lets you create WebP and AVIF versions of the same image. It will then deliver the AVIF version where supported, and WebP for all the other web browsers.
7. Restore Original Images
Sometimes, you may want to restore the original image. For example, if you create digital art then you may decide to start selling digital downloads. In that case, you’ll need access to the original, high-resolution and uncompressed file.
The good news is that Imagify can keep your original images in a separate folder.

You can then restore the original version via the WordPress media library.
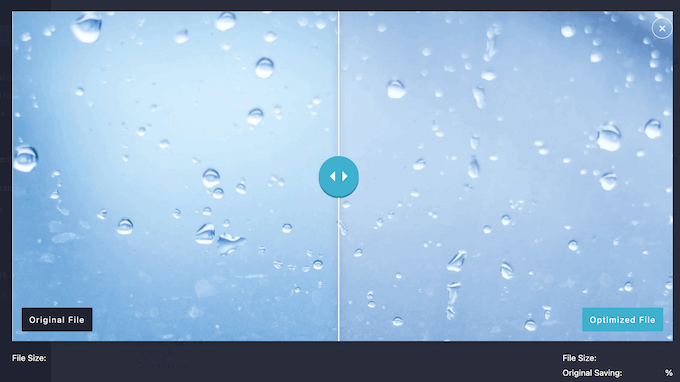
If you’re unsure, then you can even compare the original and optimized versions, to see which one you prefer.

8. Convenient Toolbar Dropdown
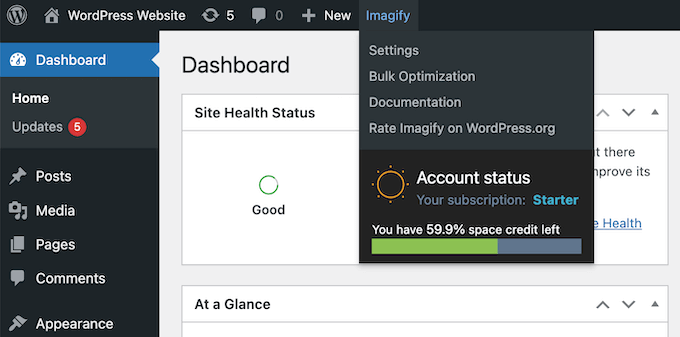
Imagify has a useful toolbar menu that provides quick access to its various pages.

Even better, this dropdown shows your space credits, so you can buy more credits or upgrade your license if necessary.
9. Compatible with NextGEN
Imagify integrates seamlessly with NextGEN Gallery, so you can access all its features within the NextGEN menus and pages.

To learn more about this popular gallery plugin, please see our NextGEN Gallery review.
10. Community and Professional Support
With its straightforward settings and automatic optimization, Imagify is a very user-friendly plugin. However, image optimization can have a huge impact on everything from the user experience, to your Core Web Vitals score.
With that in mind, you may want some extra help to get the most out of his plugin. To start, there’s detailed documentation that you can access 24/7.

There’s also a blog where they cover a range of performance and design topics, such as how to optimize your website logo and WooCommerce product images.
Do you prefer one-on-one help? Then you can open a support ticket and a member of the Imagify team will get back to you.
For more on this topic, please see our guide on how to ask for WordPress support and get it.
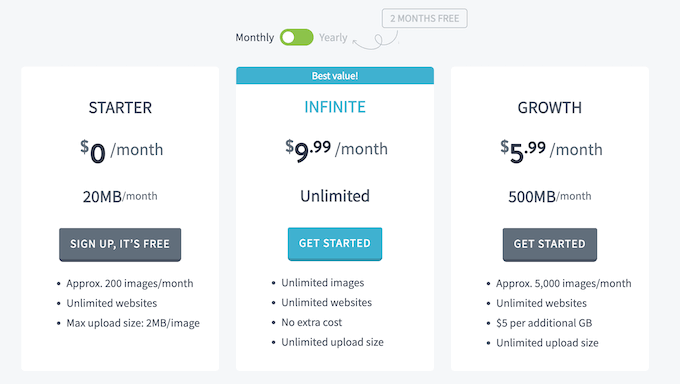
Imagify Review: Pricing and Plans
You can download the lite version of Imagify from WordPress.org. This free plugin allows you to optimize 200MB of images, which typically works out to around 200 images.
If you want to optimize more files then you’ll need to buy a premium license.

There are 2 plans to choose from:
- Growth. For $5.99 per month, you get a 500MB allowance. Typically, this allows you to optimize 5,000 images per month. With that in mind, Growth is a good option for most small business websites and blogs.
- Infinite. For $9.99 per month, you can optimize as many images you want. This generous limit makes it a good choice for large online marketplaces with a ton of product images, photography websites, or any other site that has lots of image files.
Imagify Review: Is It the Right Image Optimization Plugin for You?
After looking at the features, support options, and pricing, we’re confident that Imagify is a great image optimization plugin. It promises to resize and compress images without compromising their quality, and can even convert files into next-gen formats.
Since speed is a major ranking factor, this can often improve your ranking and increase your blog traffic. A faster website also means a better visitor experience, so you may notice an increase in your conversion rates.
With the free version of Imagify, you can convert roughly 2,000 images per month. However, if you want to optimize more files then you can buy a premium license. For example, if you upgrade to Infinite then you can optimize as many files as you want. With that said, Infinite is perfect if you sell photos online, create digital artwork, or have a ton of image galleries.
We hope this Imagify review helped you decide whether it’s the right compression and image optimization plugin for you. Next, you may want to see our guide on how to choose the best web design software, or see our expert pick of the best drag and drop WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!