Optimizing your WooCommerce product listings can make a big difference for your online store. By adding tags, attributes, and categories, you can help visitors find what they need more easily.
This optimization also boosts your store’s visibility in search engines and on social media. It means more traffic and potential sales for your business.
In this article, we’ll guide you through the process of adding product tags, attributes, and categories in WooCommerce. You’ll get step-by-step instructions to make your store more efficient and user-friendly.

What’s the Difference Between Categories, Tags, and Attributes in WooCommerce?
Many beginners confuse the differences between categories, tags, and attributes. So, let us break it down for you:
Categories are for broad product groupings, like men’s, women’s, or children’s clothing.
Tags are more like keywords for a specific product. A women’s shirt could have tags like summer, discount, casual, soft, and more.
Attributes are for specific characteristics of a product. For example, you can give important information about the product’s weight, material, color, and more.
This is common in clothing stores, where customers can filter products by a specific size, color, or fabric.
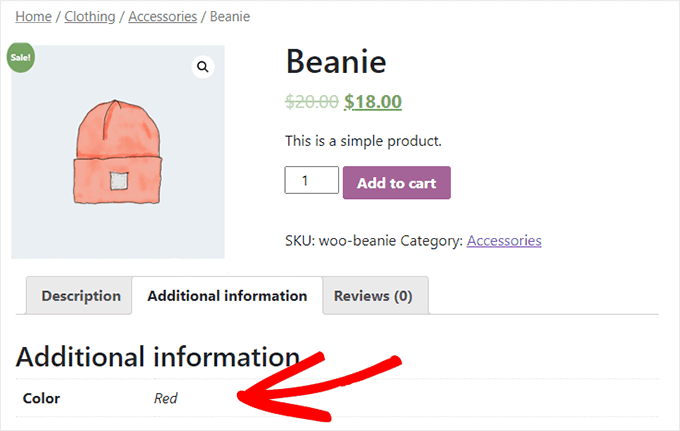
Here’s an example of a WooCommerce product with the category ‘Accessories’ and an attribute for the color red-listed on the product page.

Categories and tags are used for your WordPress blog posts as well. You can read more about the difference in our guide to categories vs. tags.
Why Add Product Tags, Attributes, and Categories to WooCommerce Products?
Adding the right product tags, attributes, and categories in WooCommerce will help you to get more traffic to your online store, make more sales, and improve the overall user experience for your customers.
Here’s how:
- Improved navigation and searchability. Tags, attributes, and categories help customers quickly find products in your online store. They provide structure, making it easy to locate relevant items. You can also tag best-sellers to showcase popular products.
- Enhanced user experience. When products are organized into logical categories, customers can browse and filter products more efficiently. This improves the user experience and can lead to higher customer satisfaction.
- Better SEO. Properly tagged and categorized products in WooCommerce can positively impact your store’s search engine optimization (SEO). Search engines like Google use these elements to understand your site’s content, which can improve your store’s visibility in search results.
- Cross-selling and upselling. Product attributes and categories make it easy to suggest related items. For example, in a Women’s Shoes category, you can highlight shoe care products, socks, or accessories, encouraging extra purchases.
- Bulk product management. Categories, tags, and attributes help in managing multiple products at once. You can assign common attributes to save time on updates and inventory management tasks.
Now that you understand categories, tags, and attributes, we’ll show you how to add product categories, tags, and attributes to your WooCommerce products in the following sections.
Ready? Let’s get started.
Adding Product Categories, Tags, and Attributes to WooCommerce Products
WooCommerce has built-in settings to add categories, tags, and attributes right out of the box.
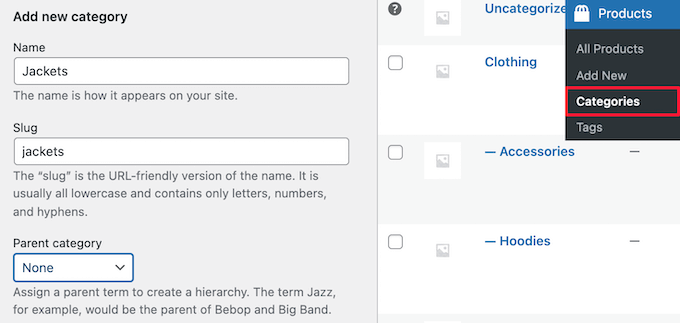
To add categories, you’ll want to navigate to Products » Categories from your WordPress admin panel. Then, you can give your category a name, add a slug, and choose whether or not it has a parent category.

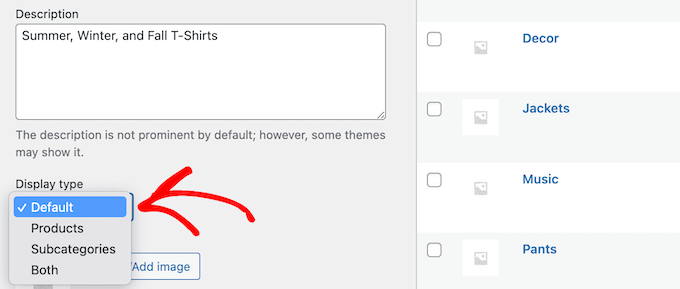
From here, you can optionally give your category a description.
Then, you might want to expand the ‘Default’ dropdown and choose the ‘Display type’ to adjust what your category landing page will look like. You can choose to display your ‘Default’ theme options, ‘Products,’ ‘Subcategories,’ or ‘Both.’
The ‘Default’ option will depend on the theme you’re using.
‘Products’ would display all the products in that category and any subcategories on the main category page, for example, wpbeginner.com/shop/jackets.
Meanwhile, ‘Subcategories’ would simply display the subcategories, and the visitor would have to click on one of the subcategories to view those products.

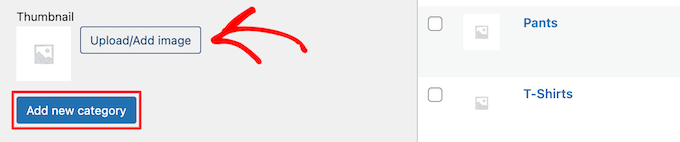
If you want to add a category thumbnail, then simply click the ‘Upload/Add image’ button.
Let’s make sure you click the ‘Add new category’ button to save your changes.

To add more categories or subcategories, simply repeat the steps above.
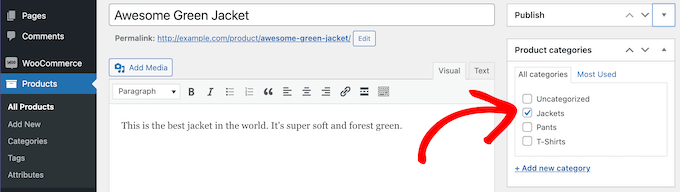
Once done, you can assign a product to a category by going to your product page and then checking the category box in the ‘Product categories’ section.

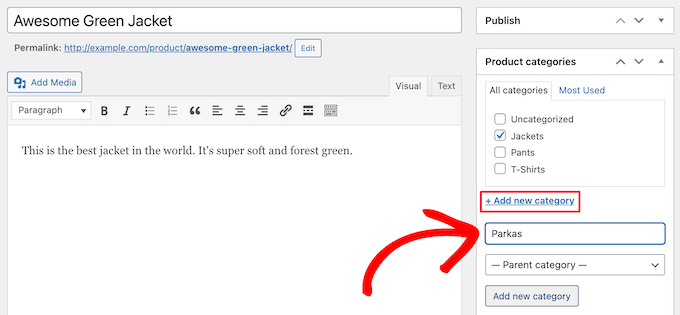
You can also click the ‘Add new category’ link.
This will open a section where you can quickly create new categories on the fly.

When you’ve finished assigning categories, don’t forget to click the ‘Publish’ or ‘Update’ button.
Adding and Editing Product Tags
Your product tags are similar to tags in your blog posts. You can use product tags to make it easier for your visitors to find the exact products they’re looking for.
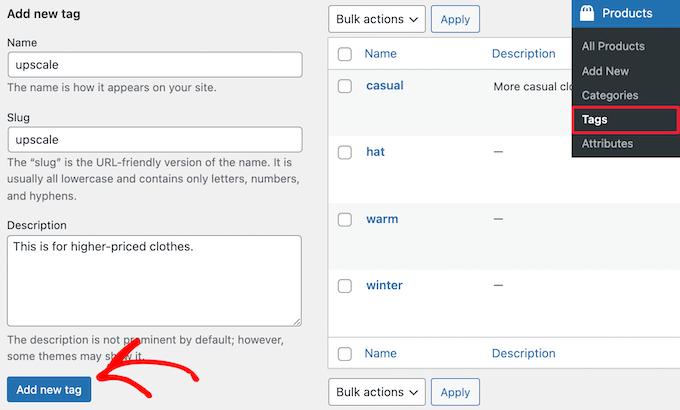
To add new tags, you’ll need to go to Products » Tags and enter the name of your tag, the slug, and the description. Then, simply click the ‘Add new tag’ button.

To add more tags, simply follow the steps above.
Then, you can add individual tags to your product pages.
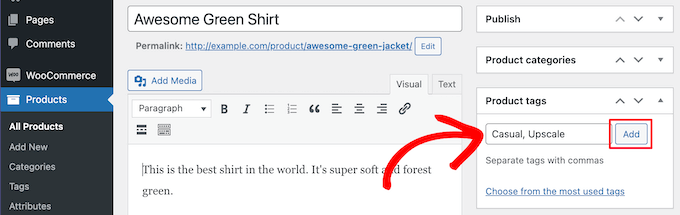
To do this, you’ll want to open the product page you want to edit. The next step is to enter your tags into the ‘Product tags’ box and click the ‘Add’ button.

Once you’re finished, make sure to click ‘Publish’ or ‘Update’ to save your changes.
Adding and Editing Product Attributes
Congratulations, you’ve created product attributes! Now, it’s time to add product attributes to your product listings.
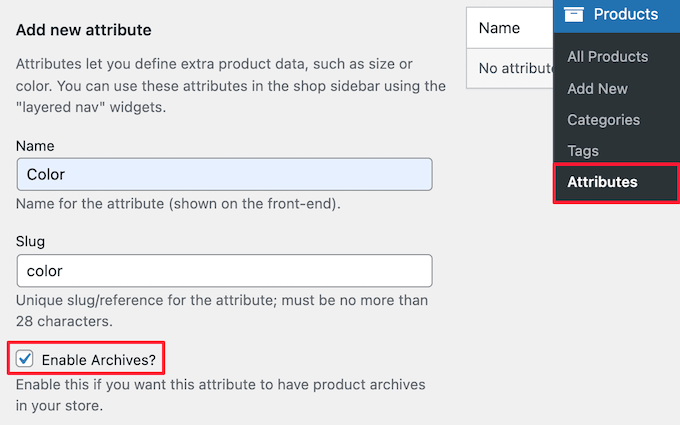
First, let’s go to Products » Attributes and then give your attribute a name and choose its URL slug.
Then, you might want to enable archives by checking the ‘Enable Archives’ box. This gives you the ability to display all items that share that attribute on a single page.

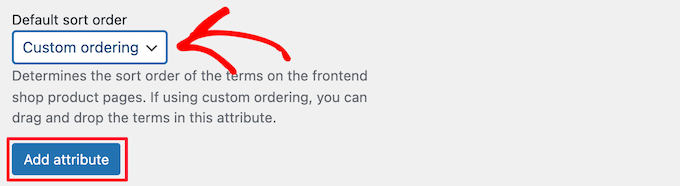
After that, let’s choose the ‘Default sort order,’ which is the order of your products that will appear on the shop page for that attribute.
We’ll choose the ‘Custom ordering’ option to give more control, but you can also order by name and term ID.

Then, you’ll want to click the ‘Add attribute’ button to add it to the attribute table.
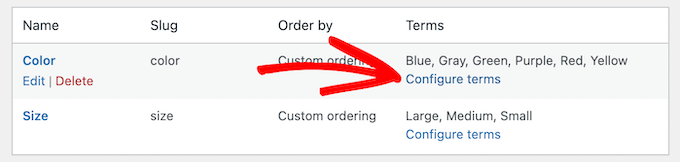
Once you do that, you can click the ‘Configure terms’ link to add terms to the attribute.

For example, if you created an attribute called ‘Color,’ then you can add the individual colors as terms.
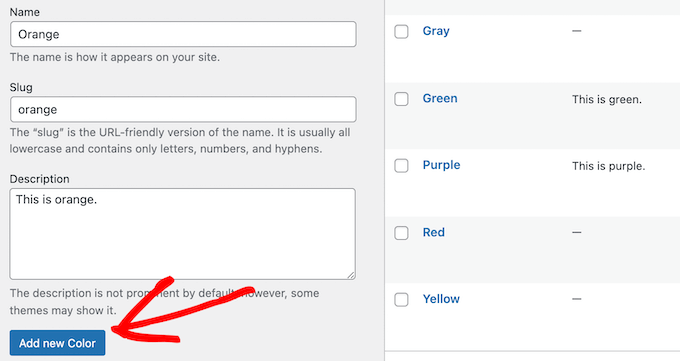
This brings up a screen similar to the main attribute screen, where you need to enter the name, slug, and optional description.

Remember to click the ‘Add New Color’ button to save your attribute terms. You can repeat the process to add as many attribute terms as you want.
Once you’ve done that, you can add your attributes to individual products.
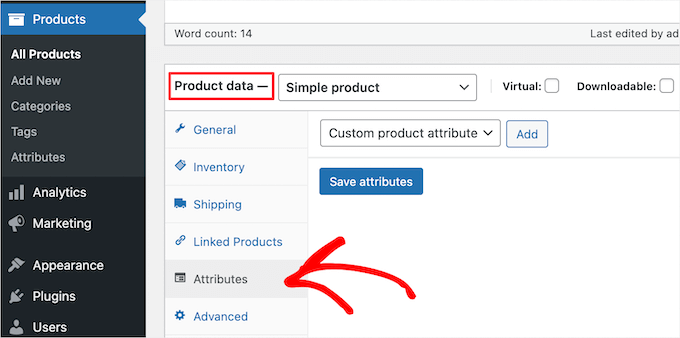
Simply open up the product page you want to edit, then click the ‘Attributes’ option in the ‘Product data’ section under the text editor.

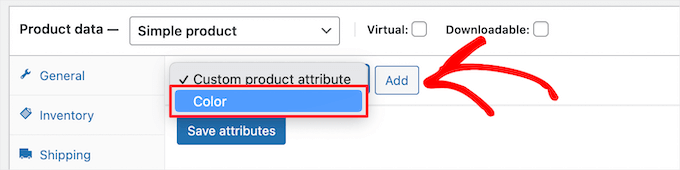
Next, let’s select your attribute in the ‘Custom product attribute’ drop-down.
Then, simply click the ‘Add’ button.

This will add the attribute to your product.
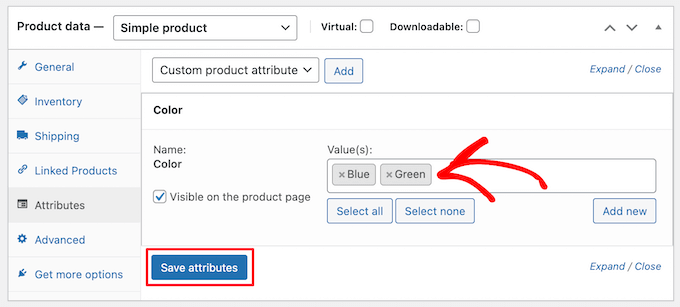
Now, you can select your attribute terms from the ‘Value(s)’ box.

Once you add your attributes, click the ‘Save attributes’ button. Also, make sure to click ‘Publish’ or ‘Update’ to save your product.
Optimizing Your Product Listings for WooCommerce SEO
Now that you have created tags, attributes, and categories, you can improve your product pages even more with the help of an SEO plugin.
We recommend using All in One SEO since it’s the best WordPress SEO plugin in the market and is used by over 3 million website owners.

It’s very easy to use and lets you optimize your website for SEO without any technical skills.
This means more traffic from search engines and social media and more eyes on your products.
Note: There is a free version of the plugin, but we will be using the Pro version since it includes the WooCommerce SEO features we need.
The first thing you need to do is install, activate, and set up the plugin. For more details, see our guide on how to set up All in One SEO for WordPress correctly.
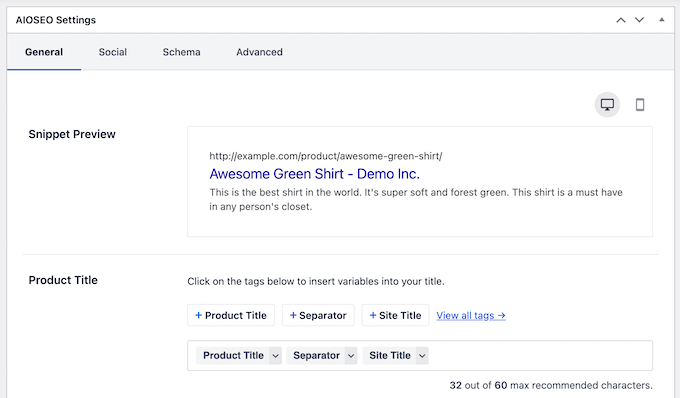
After that, you can optimize your product titles by opening the page for a product and scrolling down to the ‘AIOSEO Settings’ box below the product editor.
Here, you can change the product’s SEO title and description. You can use the smart tags to automatically generate descriptions based on your product details or enter a custom title and description instead.

Make sure that you use your main product keyword in both the ‘Title’ and ‘Meta Description’ fields.
After that, click on the ‘Social’ tab to optimize how your product will display across social media.

You have complete control over the product image you want to use, which will help you get more engagement from your followers.
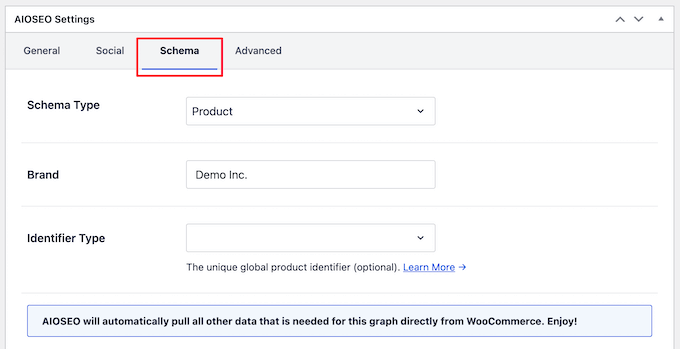
Next, you’ll want to click the ‘Schema’ tab. Schema markup lets the search engines better display your content in the search results.
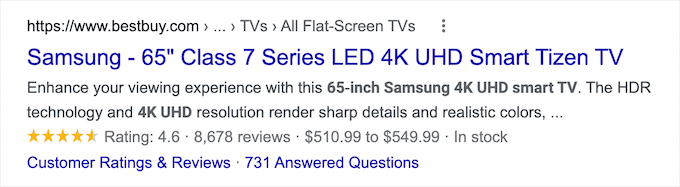
If you’ve seen product listings with prices, star ratings, and more, then you’ve seen product schema in action.

All in One SEO will automatically choose the right schema type for your products and fill in the pricing, availability, and more.
You can also add additional schema markup, including the brand, identifier type, and identifier fields. Identifiers can be any unique ID, such as ISBNs, GTIN codes, or UUIDs.

Once you’re done customizing your product listing for SEO, make sure to click the ‘Update’ button to save your changes. For more details, see our ultimate WooCommerce SEO guide for ranking higher in Google searches.
We hope this article helped you learn how to add product tags, attributes, and categories to WooCommerce. You may also want to see our expert picks of the best WooCommerce plugins for your store and our guide on how to set up WooCommerce conversion tracking.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shakib says
Great! It’s really helpful for me its amazing.
Thanks❣️
WPBeginner Support says
Glad our guide was helpful
Admin