Sizin için doğru WordPress kod parçacıkları eklentisi olup olmadığını görmek için bir WPCode incelemesi mi arıyorsunuz?
WPBeginner web sitesi özel kodu birçok farklı şekilde kullanır. Bu, kullanıcı deneyimini iyileştiren büyük değişiklikleri ve küçük ince ayarları içerir, örneğin kullanıcıları rastgele gönderilere yönlendirmek için özel kod kullanırız.
Bununla birlikte, web sitenizin tema dosyalarına özel PHP, HTML veya CSS eklemenin her türlü soruna neden olabileceğini ilk elden biliyoruz.
Bu yüzden okuyuculara bunun yerine bir kod parçacıkları eklentisi kullanmalarını öneriyoruz.
Bu WPCode incelemesinde, bu popüler özel kod eklentisini test ediyoruz. Sitenizi riske atmadan WordPress’i genişletmenize gerçekten izin verip vermediğini görmek için özelliklerine, desteğine ve fiyatlandırmasına bakacağız.

WPCode İncelemesi: WordPress’te Neden Kullanılmalı?
Tema dosyalarına dokunmadan WordPress web sitenize özel özellikler eklemek ister misiniz? WordPress açık kaynaklı bir web sitesi kurucusudur, yani kodunu özelleştirmekte ve genişletmekte özgürsünüz.
functions.php dosyasına özel kod ekleyebilseniz de, bu pek kullanıcı dostu değildir. Ayrıca, koddaki küçük bir hata bile her türlü yaygın WordPress hatasına neden olabilir, hatta sitenizi tamamen bozabilir.
İşte burada WPCode devreye giriyor.
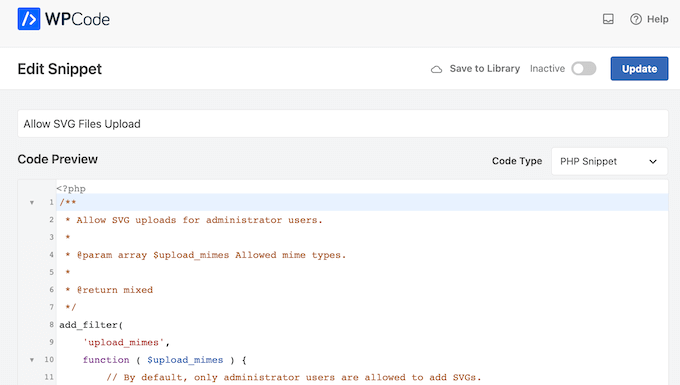
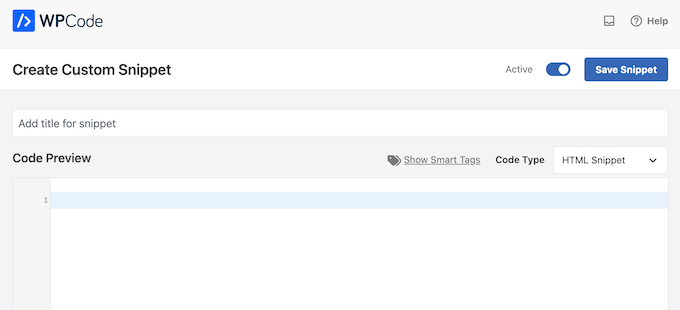
WPCode, sitenizi riske atmadan WordPress’e özel CSS, PHP, HTML ve daha fazlasını ekleyebilir. WPCode’un kod düzenleyicisine bir kod parçacığı yapıştırabilir ve ardından bir düğmeye tıklayarak etkinleştirebilirsiniz.

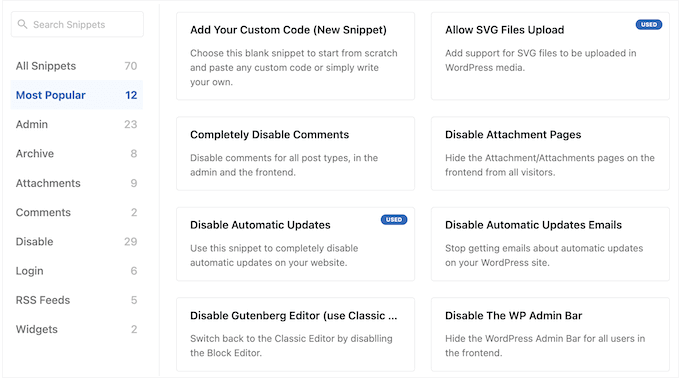
Başlamanıza yardımcı olmak için WPCode, sitenize kolayca ekleyebileceğiniz 100’den fazla hazır parçacıktan oluşan bir kitaplıkla birlikte gelir.
Bu, yorumları tamamen devre dışı bırakabilen, WordPress’in genellikle desteklemediği dosya türlerini yükleyebilen, ek sayfalarını devre dışı bırakabilen ve çok daha fazlasını yapabilen bir snippet içerir.

İster hazır bir kod parçacığı ister kendi kodunuzu kullanın, WPCode bunu otomatik olarak doğru noktaya ekleyebilir. Örneğin, site genelindeki üstbilgi veya altbilgiye kod ekleyebilirsiniz.
Başka bir seçenek de özel bir kısa kod oluşturmaktır. Kodun çıktısının bir sayfa, yazı veya widget’a hazır alan içinde tam olarak nerede görüneceğini kontrol etmek istiyorsanız bu mükemmeldir.

Ücretsiz bir kod parçacıkları eklentisi arıyorsanız, WPCode ‘u resmi WordPress deposundan indirebilirsiniz.
Bu ücretsiz eklenti tüm temel özelliklere sahiptir, böylece WordPress’e kolaylıkla özel kod ekleyebilirsiniz. Daha da iyisi, ücretsiz bir WPCode hesabına kaydolursanız, 70 hazır kod parçacığına erişim elde edersiniz.

Bununla birlikte, premium eklentiye yükseltirseniz, akıllı koşullu mantık, revizyon geçmişi ve kod oluşturucu gibi daha gelişmiş özelliklere erişebilirsiniz.
Premium WPCode, WooCommerce ve Easy Digital Downloads dahil olmak üzere web sitenizde kullanmakta olduğunuz birçok eklenti ve hizmetle de entegre olur.
WPCode İncelemesi: Sizin İçin Doğru Kod Parçacığı Eklentisi mi?
Piyasada çok sayıda kod parçacığı eklentisi var, ancak bunların kullanımı her zaman kolay değil.
Bununla birlikte, bu WPCode incelemesinde gerçekten sizin için doğru WordPress kod parçacığı eklentisi olup olmadığını göreceğiz.
1. WordPress’e Güvenle Özel Kod Ekleme
WordPress’e özel kod eklerken bazı kılavuzlar sizden sitenizin functions.php dosyasını düzenlemenizi isteyecektir. Bu risklidir, ayrıca WordPress temanızı bir sonraki güncellemenizde kodu kaybedersiniz.
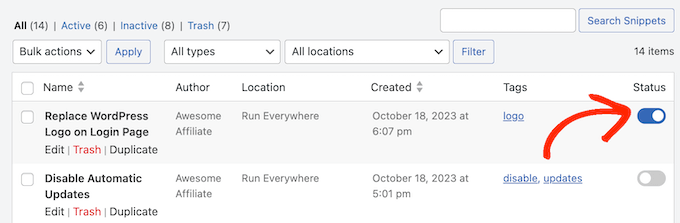
WPCode kullanarak, tema dosyalarını düzenlemeden veya bir alt tema oluşturmadan WordPress’e özel kod ek leyebilirsiniz. WordPress’e özel kod ekledikten sonra hatalarla karşılaşırsanız, bu parçacığı devre dışı bırakmak bir kaydırıcıya tıklamak kadar basittir.

WPCode snippet’leri sizin için yönettiğinden, WordPress temanızı özelleştirmelerinizi kaybetmeden de güncelleyebilirsiniz.
WordPress temanızı bile değiştirebilirsiniz ve WPCode tüm özel parçacıkları yeni temaya otomatik olarak uygulayacaktır.
2. 100’den Fazla Hazır Kod Parçacığı
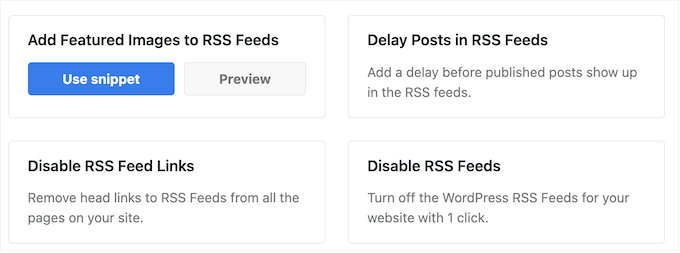
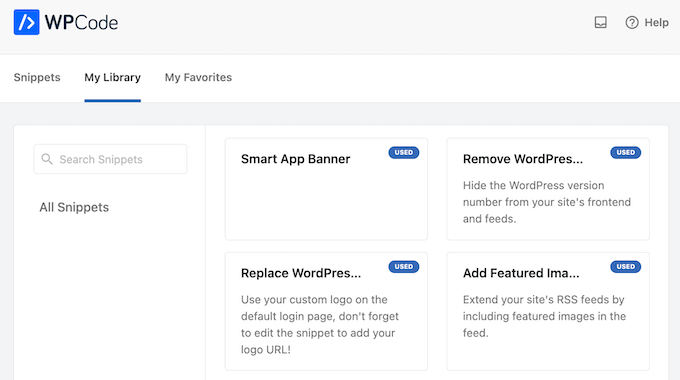
WPCode, doğrudan WordPress kontrol panelinden erişebileceğiniz 100’den fazla parçacıktan oluşan bir kitaplıkla birlikte gelir. Bu, sitenize kod kopyalayıp yapıştırmanıza veya çevrimiçi kod parçacıkları aramak için zaman kaybetmenize gerek olmadığı anlamına gelir.

WPCode ekibi bu parçacıkları en yaygın WordPress görevlerinin tümünü kapsayacak şekilde özenle seçti. Örneğin, REST API‘yi devre dışı bırakmak, tek bir tıklamayla yazıları çoğaltmak ve WordPress’te tembel yüklemeyi devre dışı bırakmak için parçacıklar bulacaksınız.
Tüm bu snippet’ler doğru ayarlarla yapılandırılmıştır. Bununla birlikte, bunları genellikle yalnızca birkaç tıklamayla sitenize ekleyebilirsiniz.

3. Kendi Özel Kod Parçacıklarınızı Oluşturun
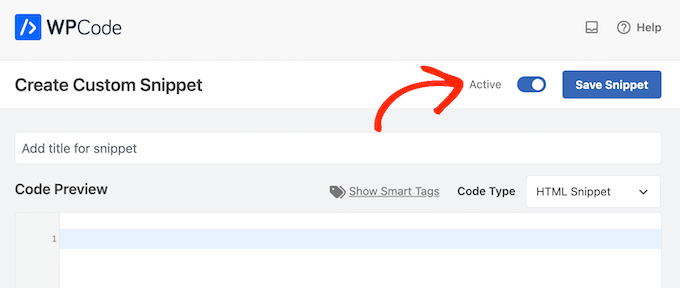
Yerleşik kod parçacıklarından oluşan bir kütüphaneye ek olarak, WPCode WordPress’e kendi kodunuzu eklemenizi sağlar. Kodunuzu eklentinin editörüne yapıştırmanız veya yazmanız yeterlidir.

WPCode PHP, JS, CSS, HTML, JavaScript ve daha fazlasını destekler, böylece WordPress’e her türlü parçacığı ekleyebilirsiniz.
Ayrıca tüm standart WPCode ayarlarına erişiminiz olacak, böylece özel kod parçacığınızı planlayabilir, akıllı koşullu mantık kullanabilir ve daha fazlasını yapabilirsiniz.
4. Birden Fazla WordPress Eklentisini Kod Parçacıklarıyla Değiştirin
WordPress’i özelleştirmeniz veya eksik bir özellik eklemeniz gerektiğinde, genellikle bir WordPress eklentisi yüklersiniz.
Ancak, bunun yerine bir kod parçacığı kullanarak gerçekleştirebileceğiniz birçok görev vardır.
Çok sayıda eklenti yüklemek web sitenizin performansına zarar verebilir, bu da WordPress SEO ‘nuzu ve kullanıcı deneyiminizi etkileyecektir. Daha fazla eklenti aynı zamanda daha fazla hata, güvenlik açığı ve yazılım çakışması ile karşılaşma olasılığı anlamına gelir.
WPCode, WordPress’e özel kod ekleme ile ilgili tüm riskleri ve karmaşıklığı ortadan kaldırır. Bununla birlikte, WordPress blogunuzdaki veya web sitenizdeki eklenti sayısını azaltmak istiyorsanız WPCode mükemmel bir çözümdür.
Her görev için bir eklenti yüklemek yerine, WPCode’u yükleyebilir ve ardından kod parçacıklarını kullanabilirsiniz. Bu şekilde, WPCode WordPress eklentilerinizi minimumda tutmanıza yardımcı olabilir.
5. Otomatik Kod Parçacıkları Ekleme
Dosyalarınızda özel kodu nereye ekleyeceğinizi bulmak karmaşık olabilir ve hatta biraz deneme yanılma gerektirebilir.
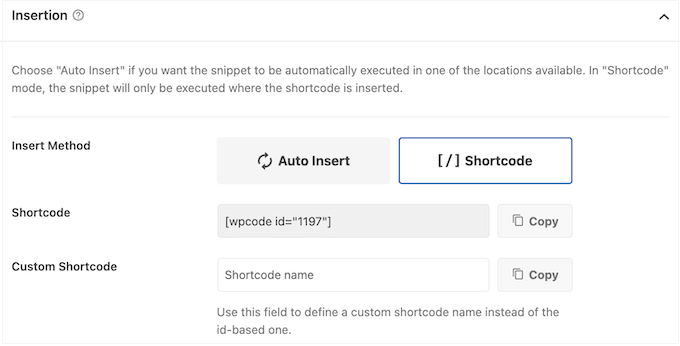
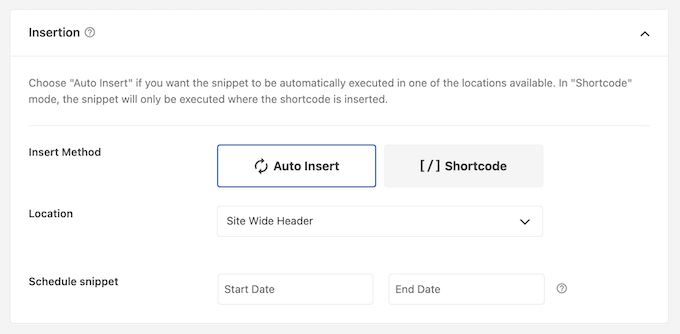
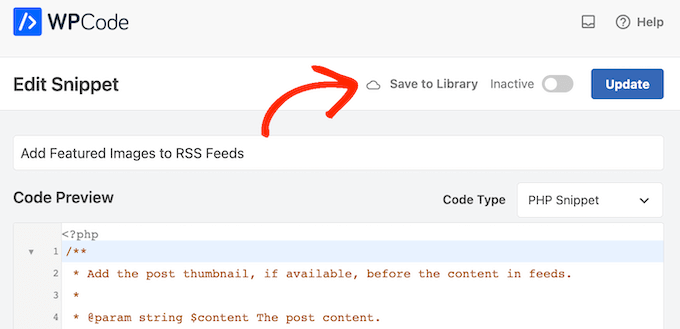
Bununla birlikte, bu WPCode incelemesi, eklentinin kod parçacıklarını doğru konuma otomatik olarak nasıl eklediğini tartışmadan tamamlanmış sayılmaz. Kod düzenleyicinin altındaki ‘Ekleme’ kutusuna kaydırın ve ardından açılır menüden bir seçenek belirleyin.

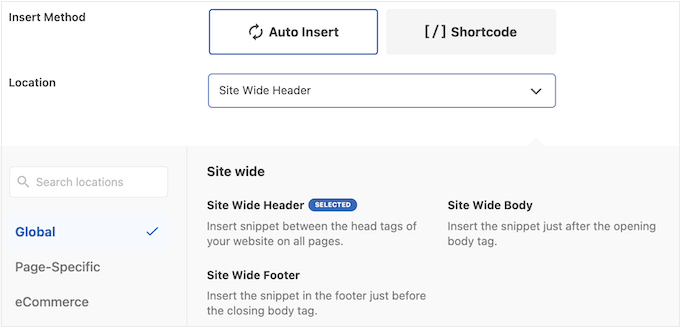
Bir seçenek, kodu sitenizin genel üstbilgisine, altbilgisine veya gövdesine eklemektir.
Google Analytics, Google AdSense kodu veya Facebook pikseli için komut dosyaları ekliyorsanız bu iyi bir seçimdir.

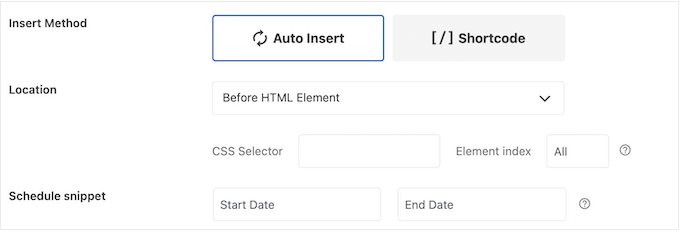
Daha spesifik olmanız gerekiyorsa, WPCode’a parçacığı belirli bir öğeden önce veya sonra eklemesini söyleyebilirsiniz. Örneğin, belirli bir HTML öğesinden önce ekleyebilirsiniz.
Bu şekilde, kodun sitenizde tam olarak nereye yükleneceğini kontrol edebilirsiniz.

6. Özel Kısa Kodlar Oluşturun
Kısa kodlar WordPress yazılarınıza, sayfalarınıza ve widget’a hazır alanlarınıza dinamik içerik eklemenin kolay bir yoludur.
Birçok WordPress eklentisi ve teması kendi kısa kodlarıyla birlikte gelir, böylece sitenize iletişim formları, galeriler ve duyarlı kaydırıcılar gibi özel içerikler ekleyebilirsiniz.
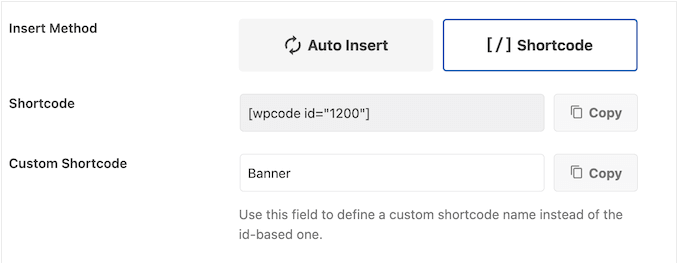
Kendi özel kısa kodlarınızı da oluşturabilirsiniz. Bu, özellikle telif hakkı bildirimi veya Google AdSense banner’ı gibi aynı içeriği web sitenizde birden fazla yerde göstermek istiyorsanız kullanışlıdır.
Bu içeriği her seferinde manuel olarak eklemek yerine, içeriği sizin için ekleyen özel bir kısa kod oluşturabilirsiniz. Daha sonra bu kısa kodu herhangi bir sayfaya, gönderiye veya widget’a hazır alana yapıştırabilirsiniz.
WPCode ile herhangi bir özel kod parçacığı için kolayca bir kısa kod oluşturabilirsiniz.

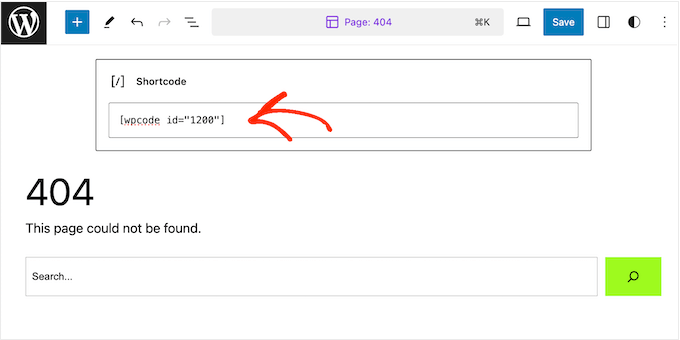
Daha yeni, blok özellikli temalardan birini kullanıyorsanız, tam site düzenleyicisini kullanarak özel WPCode kısa kodlarınızı bile ekleyebilirsiniz.
Bu şekilde, standart WordPress içerik düzenleyicisini kullanarak düzenleyemeyeceğiniz alanlar da dahil olmak üzere temanıza güçlü özel komut dosyaları, içerik, özellikler ve daha fazlasını ekleyebilirsiniz.

Kısa kod kullanarak kod parçacıkları ekleyerek orijinal kodu da kolayca güncelleyebilirsiniz. WPCode editöründe kod parçacığında bir kez değişiklik yapmanız yeterlidir ve her kısa kod güncellenmiş kod parçacığını yükleyecektir.
7. Güvenli Hata İşleme ve Bildirimler
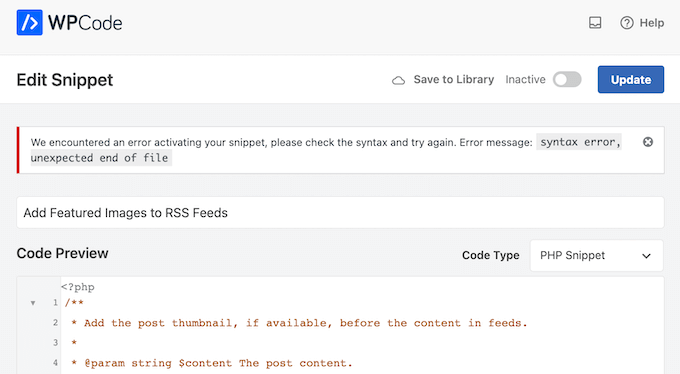
Sitenizi güvende tutmak için WPCode, snippet’lerinizi hatalara karşı otomatik olarak tarayacaktır.
Bir sorun tespit ederse, snippet’i otomatik olarak devre dışı bırakır, böylece web sitenizden kilitlenmezsiniz. Ayrıca sorun hakkında bazı bilgiler de gösterecektir, böylece hatayı giderebilir ve mümkün olan en kısa sürede düzeltebilirsiniz.

8. Program Parçacıkları
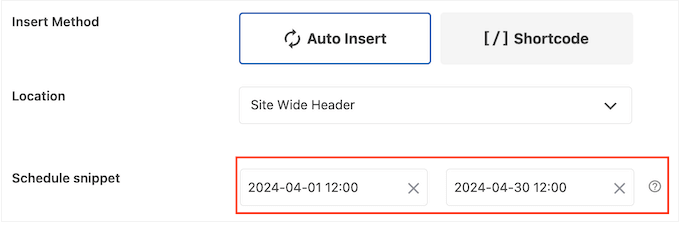
WPCode kod parçacıklarınıza bir başlangıç ve bitiş tarihi ekleyebilir. Bu, ne kadar meşgul olursanız olun kod parçacığı doğru zamanda etkinleştirilip devre dışı bırakılacağından, sınırlı satış ve promosyonlarla ilgili kodlar için kullanışlıdır.

Çok sayıda parçacığınız varsa, hepsini önceden WPCode’a ekleyebilir ve ardından doğru zamanda yayına girmeleri için zamanlayabilirsiniz. Bu, ihtiyaç duyduğunuzda her bir parçacığı manuel olarak eklemeye kıyasla genellikle çok daha hızlı ve kolaydır.
WPCode’un zamanlama özelliği, müşteri web sitelerini yönetiyorsanız da kullanışlıdır. Tüm parçacıklarınızı önceden hazırlayabilir ve zamanlayabilirsiniz, bu da sizi diğer görevlere odaklanmak için özgür bırakır.
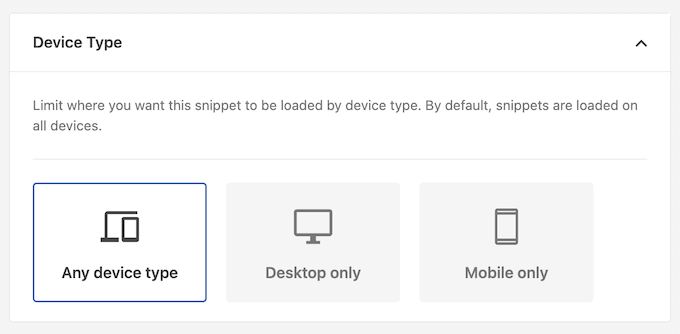
9. Akıllı Telefonları, Tabletleri veya Masaüstü Bilgisayarları Hedefleyin
Varsayılan olarak, WPCode özel kod parçacıklarınızı tüm cihazlara yükleyecektir. Ancak, yalnızca akıllı telefonlarda, tabletlerde veya masaüstü bilgisayarlarda kullanmak istediğiniz bazı kod parçacıkları olabilir.
Örneğin, mobil cihazlar genellikle masaüstü bilgisayarlara kıyasla daha az işlem gücüne sahiptir. Bunu göz önünde bulundurarak, WordPress hızını ve performansını artırmak için mobil kullanıcılar için gerekli olmayan komut dosyalarını devre dışı bırakabilirsiniz.

Hatta aynı kod parçacığının birden fazla varyasyonunu oluşturabilir ve bunları belirli cihazlar için optimize edebilirsiniz. Bu WPCode incelemesinde vurgulandığı gibi, ziyaretçi hangi cihazı kullanıyor olursa olsun harika bir deneyim sağlayabilirsiniz.
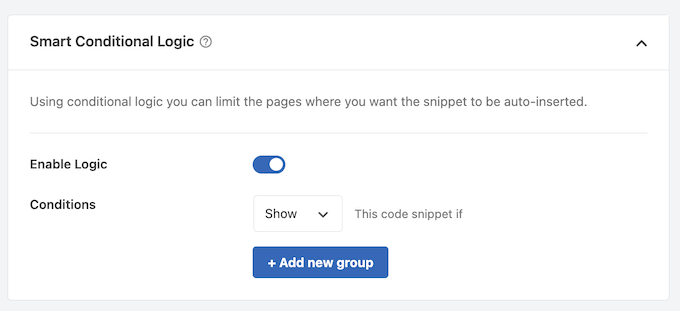
10. Akıllı Koşullu Mantık
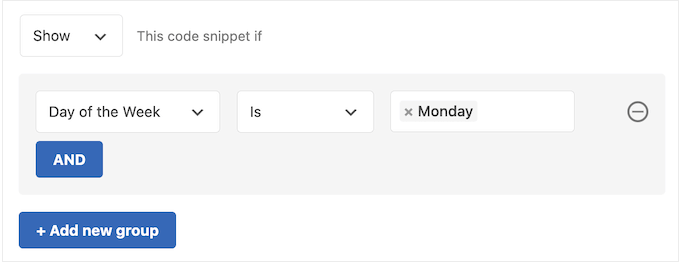
Belirli bir kod parçacığını her sayfada ve gönderide kullanmak istemeyebilirsiniz. WPCode’un akıllı koşullu mantığı sayesinde, herhangi bir karmaşık kural veya kod yazmak zorunda kalmadan bir kod parçacığının ne zaman yükleneceğini kontrol edebilirsiniz.

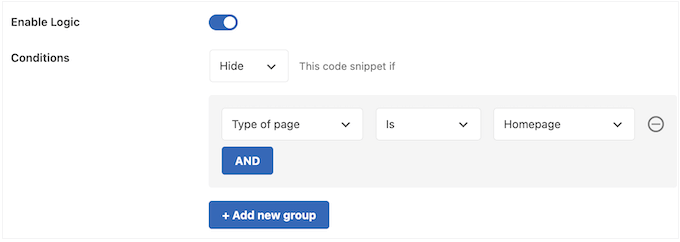
Koşullu mantık kuralları oluşturucusunu yalnızca belirli yazı ve sayfalardaki parçacıkları yüklemek için kullanabilirsiniz. Bu şekilde, site hızınızı etkileyebilecek ve WordPress SEO’nuza zarar verebilecek kullanılmayan komut dosyalarının yüklenmesini önleyebilirsiniz.
Özellikle pazarlama ve izleme komut dosyaları bazen bir sitenin performansını olumsuz etkileyebilir, bu nedenle bunları her bir sayfaya ve gönderiye yüklemekten kaçınmak isteyeceksiniz.

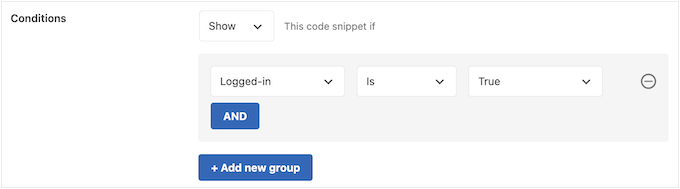
Başka bir seçenek de kullanıcının rolüne göre farklı komut dosyaları yüklemektir.
Örneğin, üyelik web sitenizde oturum açan kullanıcılara özel özellikler veya içerik göstermek için bir snippet kullanabilirsiniz.

Tarih ve saate göre farklı snippet’ler yüklemek de mümkündür.
Bu, sitenizi düzenli ziyaretçiler için bile taze ve ilginç tutmanın bir yolu olabilir.

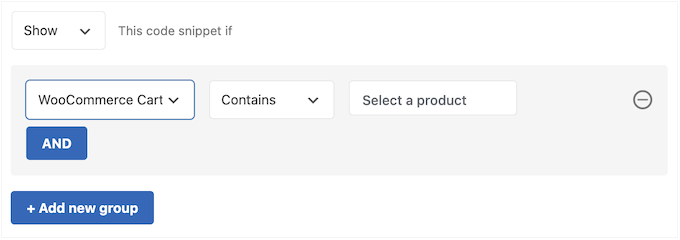
WooCommerce veya Easy Digital Downloads kullanıyorsanız, WPCode bu platformlar için akıllı koşullu mantık kurallarına da sahiptir. Örneğin, WooCommerce ödeme sayfasına bir kod parçacığı ekleyebilirsiniz.
Bu şekilde, karmaşık kodlar yazmak zorunda kalmadan pazarlama mesajlarını gösterebilir ve dönüşüm izlemeyi ayarlayabilirsiniz. Bunun yerine, bir açılır menüden hazır bir kural seçebilirsiniz.

11. Kod Revizyon Geçmişi
Bu WPCode incelemesinde vurgulandığı gibi, bu eklenti tüm kod parçacıklarınızı görebileceğiniz tek bir kontrol paneline sahiptir. Burada kod parçacıklarını etkinleştirip devre dışı bırakabilir veya düzenlemek için açabilirsiniz.
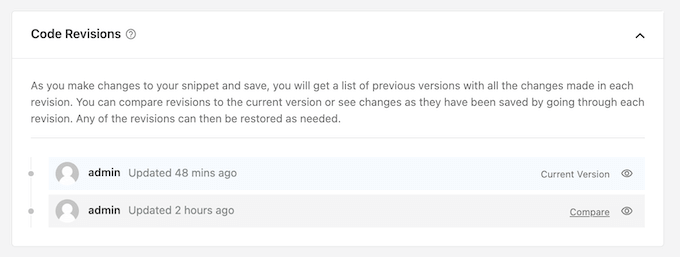
Parçacıklarınızda değişiklik yaparsanız, WPCode otomatik olarak bir revizyon geçmişi oluşturur. Bu, herhangi bir noktada bir parçacığın önceki bir sürümüne geri dönmenize olanak tanır.

WPCode sadece kodun kendisinde yapılan değişiklikleri kaydetmez. Akıllı koşullu mantık, kod türü, otomatik ekleme konumları ve daha fazlasında yaptığınız tüm düzenlemeler dahil olmak üzere ayarlardaki değişiklikleri de kaydeder.
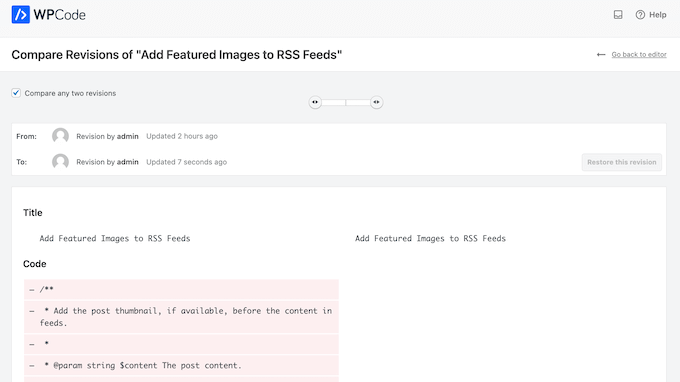
Bir revizyonu görmek için ‘Karşılaştır’ bağlantısına tıklamanız yeterlidir. Bu, yerleşik WordPress yazı revizyon aracına benzer olan WPCode revizyon düzenleyicisini açacaktır.

Burada, bu revizyonu mevcut sürümle karşılaştırabilirsiniz. Ayrıca bir düğmeye tıklayarak daha önceki bir revizyona geri dönebilirsiniz. Bir hata yaptığınızda ve parçacığın çalışan bir sürümünü geri yüklemeniz gerektiğinde bu özellik çok değerlidir.
Revizyon geçmişi, her zaman önceki kuruluma geri dönebileceğiniz için farklı ayarları ve yapılandırmaları denemenize de olanak tanır.
12. Snippet’leri Özel Bulutta Depolayın
Birden fazla site yönetiyorsanız, aralarında kod paylaşmanın bir yolunu bulmanız gerekebilir. WPCode, tüm özel kod parçacıklarınızı doğrudan WordPress panosundan erişebileceğiniz özel bir bulutta depolayabilir.

Bu, birden fazla WordPress web sitesi arasında kolayca kod paylaşmanıza olanak tanır.
Önemli kod parçacıklarının yedeğini oluşturmak için de kullanışlıdır. Orijinal snippet’i web sitenizden tamamen silseniz bile kod kütüphanesinden erişebilirsiniz.
Daha da iyisi, WPCode her snippet’in ayarlarını özel bulutunuza kaydeder, böylece akıllı koşullu mantık gibi önemli ayarları yalnızca bir kez yapılandırmanız gerekir.

Eğer bir WordPress geliştirme ajansıysanız, bu kütüphane yeni müşteri web siteleri kurarken size tonlarca zaman ve emek kazandırabilir.
Tüm önemli snippet’lerinizi kaydettikten sonra, bu kütüphaneyi herhangi bir müşteri sitesine bağlayabilirsiniz.
İşiniz bittiğinde, WPCode kitaplığının bağlantısını kesmeniz yeterlidir. Bu şekilde, müşterilere özel kitaplığınıza erişim izni vermeden hızlı ve kolay bir şekilde snippet’leri paylaşabilirsiniz.
13. Acemi Dostu Kod Oluşturucu
Kendi snippet’lerinizi oluşturmak istiyor ama nasıl kod yazacağınızı bilmiyor musunuz?
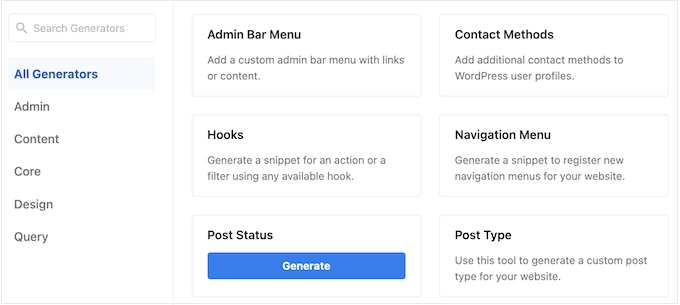
WPCode, sadece bir form doldurarak kod parçacıkları oluşturmanıza olanak tanıyan yerleşik bir kod oluşturucuya sahiptir.

Sadece ne elde etmek istediğinize dair bazı bilgiler girin ve WPCode ihtiyaçlarınıza uygun temiz, hatasız kod oluştursun. Örneğin, editoryal iş akışınızı iyileştirmek için özel bir gönderi durumu oluşturmak istediğinizi düşünün.
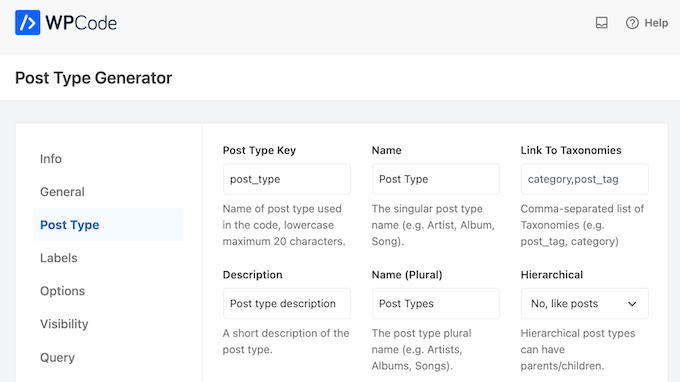
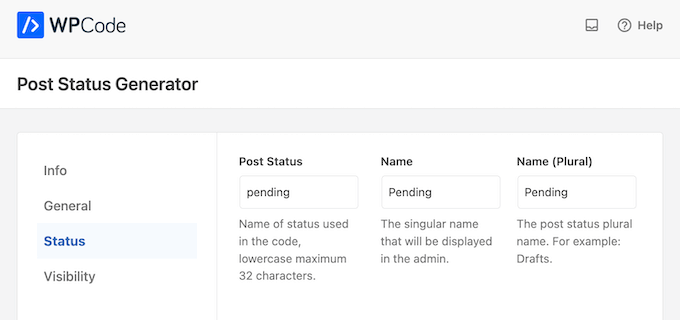
Başlamak için WPCode’un Durum Sonrası oluşturucusunu seçmeniz yeterlidir.

Daha sonra durum için bir ad yazabilir, sitenizin ön ucunda görünüp görünmeyeceğine karar verebilir, arama sonuçlarında hariç tutabilir veya dahil edebilir ve diğer önemli ayarları yapılandırabilirsiniz.
Yapılandırmadan memnun olduğunuzda Kod Oluştur’a tıklayın.

WPCode daha sonra tam ayarlarınıza göre bazı özel kodlar oluşturacaktır. Bu işlem tamamlandığında, devam edip kod parçacığını WPCode’a ekleyebilir ve özel gönderi durumunu kullanmaya başlayabilirsiniz.
14. Kod Parçacıklarını İçe ve Dışa Aktarma
Birden fazla web siteniz var mı?
WPCode, özel kod parçacıklarınızı, işlevlerinizi ve komut dosyalarınızı içe ve dışa aktarmanıza olanak tanır. Bu, özellikle yeni bir çevrimiçi mağaza, blog veya web sitesi kurarken tonlarca zaman kazandırabilir.

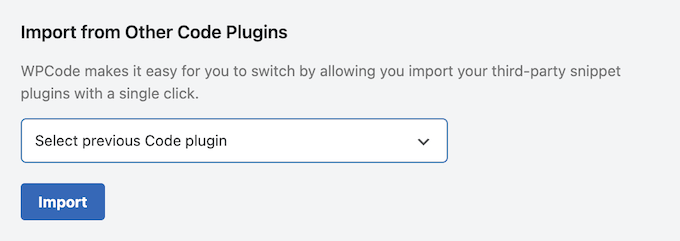
Alternatif bir kod parçacıkları eklentisinden geçiş yapıyorsanız da kullanışlı bir özelliktir.
Özellikle WPCode, Woody Code Snippets ve Code Snippets Pro eklentisinden parçacıkları kolayca içe aktarmanıza olanak tanıyan bir açılır menüye sahiptir.

Bu içe/dışa aktarma sayesinde, alternatif bir eklenti kullanarak oluşturduğunuz snippet’leri manuel olarak yeniden oluşturmak zorunda kalmadan WPCode’un tüm gelişmiş özelliklerinden yararlanabilirsiniz.
15. Erişim Kontrolleri
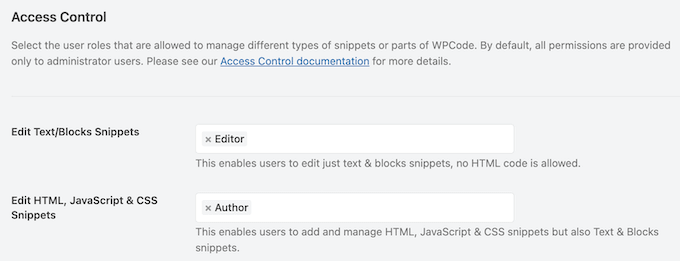
Varsayılan olarak, yalnızca yönetici kullanıcıların WPCode parçacıklarını düzenleme izni vardır. Ancak, bazen diğer kullanıcılara erişim izni vermek isteyebilirsiniz. Örneğin, editörlerin düzenledikleri yazılar ve sayfalar için PHP parçacıkları oluşturmaları gerekebilir.
Hatta WordPress’te özel bir kullanıcı rolü oluşturabilir ve bu kişiyi WPCode parçacıklarınızı düzenlemekten ve korumaktan sorumlu kılabilirsiniz.
WPCode Pro ve Elite yerleşik erişim kontrolleri ile birlikte gelir. Bu, yönetici olmayan kullanıcılara WPCode kod parçacıklarınıza erişim izni vermenizi sağlar.

Bu şekilde, kod yönetimini başka bir kullanıcıya atayabilir veya işi birden fazla kişi arasında bölebilirsiniz. Bu sayede site yöneticileriniz diğer görevlere odaklanabilirler.
16. Profesyonel ve Toplumsal Destek
Bu WPCode incelemesinde vurgulandığı gibi, bu eklenti WordPress blogunuza veya web sitenize özel kod parçacıkları eklemeyi kolaylaştırır. Ancak bazen ekstra yardıma ihtiyacınız olabilir.
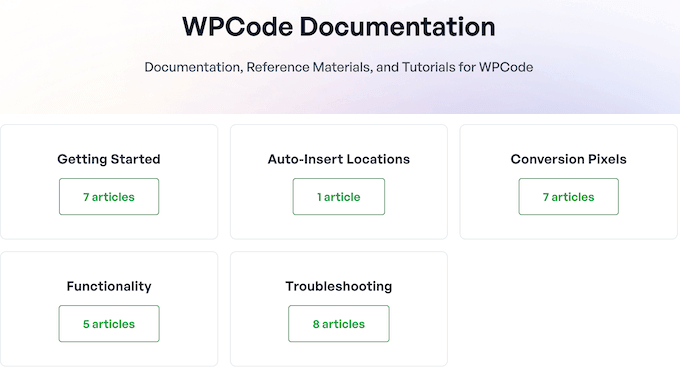
Kendiniz araştırmayı tercih ederseniz, WPCode ayrıntılı çevrimiçi belgelere sahiptir.

Ayrıca, belirli eklenti özelliklerinin nasıl kullanılacağından, WordPress başlığınızı, yönetici panonuzu ve diğer önemli alanları kod kullanarak nasıl özelleştireceğiniz gibi genel tavsiyelere kadar her şeyi kapsayan adım adım kılavuzlar bulabileceğiniz bir WPCode blogu da bulunmaktadır.
Daha da iyisi, ister ücretsiz WPCode eklentisini indirin, ister premium lisans satın alın, tüm bu kaynaklara erişebilirsiniz.

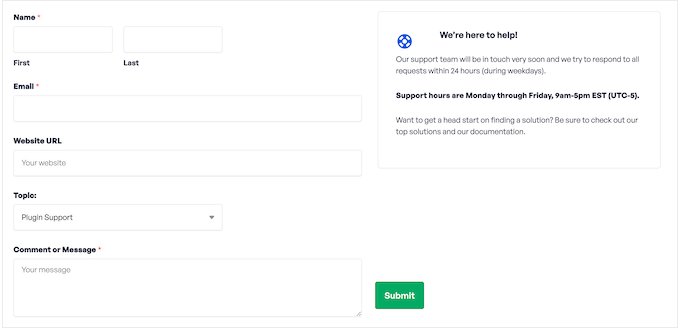
Bir WPCode lisansı satın alırsanız, profesyonel desteğe erişim elde edersiniz.
Hesabınızda bir destek talebi oluşturmanız yeterlidir; WPCode ekibinin bir üyesi Pazartesi-Cuma günleri arasında 24 saat içinde yanıt verecektir.

WPCode İncelemesi: Fiyatlandırma ve Planlar
Ücretsiz bir eklenti arıyorsanız, WPCode Lite web’deki parçacıkları WordPress’e yapıştırmanıza olanak tanır. Ayrıca bazı temel hazır parçacıklarla birlikte gelir.
Ancak, tam kod kütüphanesine erişmek veya daha güçlü özelliklerin kilidini açmak istiyorsanız, premium eklentiye yükseltmeniz gerekir.

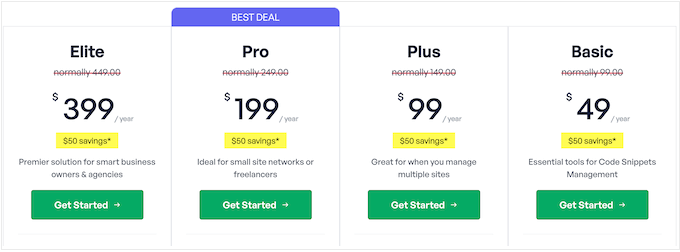
Tüm premium WPCode planları size 100’den fazla uzman onaylı kod parçacığına erişim sağlar. Ancak, bazı önemli farklılıklar vardır:
- Temel. Yıllık 49 ABD doları karşılığında, parçacıkları istediğiniz zaman, istediğiniz yerden erişebileceğiniz özel bir bulut kitaplığında depolayabilirsiniz. Ayrıca tüm snippet’lerinizin tüm revizyon geçmişini görebilir, kodunuzu planlayabilir ve ads.txt dosyanızı doğrudan WordPress panosundan yönetebilirsiniz.
- Plus. Yıllık fiyatı 99$ olan Plus planı Conversions Pixel eklentisi ile birlikte geliyor. Bu, Facebook, Pinterest, Google Ads ve TikTok gibi popüler platformlar için izleme pikselleri eklem eyi kolaylaştırır. Bu, yeniden hedefleme kampanyaları yürütmek istiyorsanız WPCode Plus’ı mükemmel bir seçim haline getirir.
- Pro. Yıllık 99 $ karşılığında WPCode Pro yerleşik erişim kontrolleri ile birlikte gelir. Bu özelliği kullanarak, yönetici olmayan kullanıcılara WordPress web sitenize kod parçacıkları düzenleme ve ekleme izni verebilirsiniz. Bu, çok yazarlı bir WordPress blogu yönetiyorsanız veya diğer üyelerin WPCode erişimine ihtiyaç duyduğu bir ekibin parçası olarak çalışıyorsanız kullanışlıdır.
- Elite. Fiyatı 399 dolar olan WPCode Elite’i 1.000’e kadar web sitesinde kullanabilirsiniz. Bu da onu WordPress geliştirme ajansları veya müşteri web sitelerinin bir listesini yöneten herkes için mükemmel bir seçim haline getiriyor.
WPCode İncelemesi: Buna Değer mi?
Bu derinlemesine WPCode incelemesini sonuçlandırmak için, WordPress için en iyi kod parçacıkları eklentisi olduğundan eminiz. Tema dosyalarınızı düzenlemeden veya FTP istemcisi gibi karmaşık araçlar kullanmadan web sitenize özel kod eklemenizi sağlar.
Çevrimiçi bir mağaza işletiyorsanız veya dijital indirmeler satıyorsanız, sitenize otomatik olarak dönüşüm pikseli kodu ekleyebildiği için WPCode Plus’ı öneririz. Bu sayede müşterileri ve dönüşümleri doğru bir şekilde takip edebilir ve reklam kampanyalarınızı optimize edebilirsiniz.
Bu arada, başkalarının WordPress yönetici alanınıza erişimi varsa, Pro plan erişim kontrol ayarları ekler. Bu, kod parçacıklarınıza kimlerin erişebileceğini kontrol etmenizi sağlar.
Son olarak Elite, WordPress geliştiricileri ve ajansları için uygun fiyatlı bir plandır. Bu tek planla, WPCode’u 1.000’e kadar web sitesinde kullanabilirsiniz. Bu şekilde, tüm müşteri web sitelerinize hızlı ve kolay bir şekilde özel kod parçacıkları ekleyebilirsiniz.
Umarız bu WPCode incelemesi, sizin için doğru kod parçacıkları eklentisi olup olmadığına karar vermenize yardımcı olmuştur. Ayrıca WordPress ile açılış sayfası oluşturma kılavuzumuza göz atabilir veya en iyi yapay zeka sohbet robotu yazılımı uzman seçimimizi görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!